I got asked this question during the #bbloggers chat a couple of Sundays ago by the lovely Kelly, I've done some research and found a way to place two photos, side by side in a blog post. Obviously, this works best if your photos are the same size but I think it would be great for portrait photos, it also needs to be hosted by a different site but you should really do that anyways because blogger limits your image uploads. Anyways, onto the tutorial...
When you create a post, you will see two tabs, compose & html. You will need to click into html and paste the following code
<table> <tbody><tr><td><img src="IMAGE1 LINK HERE" border="0" /></a> </p></td> <td><img src="IMAGE2 LINK HERE" border="0" /></a> </p></td></tr> </tbody></table>
Change these to your image link which is hosted on photobucket, shutterfly, tinypic, flickr, etc.
Once this is done, you can then click on compose and continue writing your post around the photos. I recommend adding the photos first because unless you are familiar with HTML, you will probably be confused about where to place it once you have written the post.
If this doesn't work you may need to define the width of the images (make sure that both image widths added together are LESS than the post width! - you can find this information by looking for main post/body/content width in the #main-wrapper in your html code*.)
<table><tr>IMAGE1 LINK HERE<td><img src="" width="DEFINE WIDTH" /></td>IMAGE2 LINK HERE<td><img src="" width="DEFINE WIDTH" /></td></tr></table>
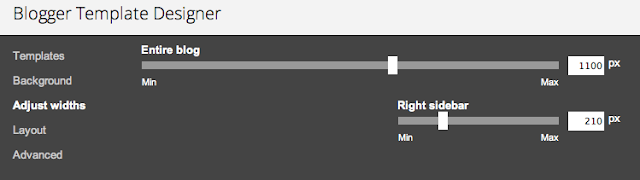
* It may be under #main or .post-body, depending on your template. You are looking for the width of the area where posts appear (the main/post/body/content area). You can also find this by looking for the width in Template Designer like below, taking into account margins, you can calculate the post body width.
From the image above, I know that my post width is about 870px (210px + margins + post width = 1100px). If I post 2 images side by side, I would have them be around 400px in width or 1 image of about 800px in width. If you can't find it, just estimate. You will know when you preview the post how big the images can be in width.
Find out how to Change Blog Width beyond 1000px Limit
When you create a post, you will see two tabs, compose & html. You will need to click into html and paste the following code
<table> <tbody><tr><td><img src="IMAGE1 LINK HERE" border="0" /></a> </p></td> <td><img src="IMAGE2 LINK HERE" border="0" /></a> </p></td></tr> </tbody></table>
Change these to your image link which is hosted on photobucket, shutterfly, tinypic, flickr, etc.
Once this is done, you can then click on compose and continue writing your post around the photos. I recommend adding the photos first because unless you are familiar with HTML, you will probably be confused about where to place it once you have written the post.
Alternative
If this doesn't work you may need to define the width of the images (make sure that both image widths added together are LESS than the post width! - you can find this information by looking for main post/body/content width in the #main-wrapper in your html code*.)
<table><tr>IMAGE1 LINK HERE<td><img src="" width="DEFINE WIDTH" /></td>IMAGE2 LINK HERE<td><img src="" width="DEFINE WIDTH" /></td></tr></table>
* It may be under #main or .post-body, depending on your template. You are looking for the width of the area where posts appear (the main/post/body/content area). You can also find this by looking for the width in Template Designer like below, taking into account margins, you can calculate the post body width.
From the image above, I know that my post width is about 870px (210px + margins + post width = 1100px). If I post 2 images side by side, I would have them be around 400px in width or 1 image of about 800px in width. If you can't find it, just estimate. You will know when you preview the post how big the images can be in width.
Find out how to Change Blog Width beyond 1000px Limit
 Place Two Photos Side by Side in Blogger
Place Two Photos Side by Side in Blogger