Todays tutorial is to show you how to have a stand alone follow button without showing follower count or profiles, I will also show you how to have text only "Follow this blog" or if you are interested in having your own image check out Social Networking Buttons Tutorial.
Follow Button with Text

Design > Page Elements > Add Gadget > HTML/Javascript
Paste the following code;
<a href="http://www.blogger.com/follow-blog.g?blogID=Blog id here" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhvBS4Gktqn9V4WMeAEuVseyD3cc5gIjilsjZ8e4DQZLK_D00Vgvnne0hHh1rY9tImdlddi3KLnTpU9BCVXrd0sX_2aS4xQObWTqnGr8t7B2GSs45C_i9U-zkFAloGhJj0LtNSb69S2ds7/s1600/follow-with-google-friend-connect-button.jpg" /></a>
Follow Button without Text

Design > Page Elements > Add Gadget > HTML/Javascript
Paste the following code;
<a href="http://www.blogger.com/follow-blog.g?blogID=Blog id here" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidQeityYXcO7xSXIqcauFOZWuPn9msPPGSSB6OE-bZrsBqI0I7ogp6VydR2JPpV-jHyhLGqeZipA1UQ88AIXOQpFmcjCBWhhNYuyFYMLkz355s69iOqibdByHB8dy5nXeQe4y4sQAYZkqQ/s1600/google-followers-button.png" /></a>
Follow Text
Follow My Blog
Design > Page Elements > Add Gadget > HTML/Javascript
Paste the following code;
<a href="http://www.blogger.com/follow-blog.g?blogID=Blog id here" target="_blank" title="Follow With Google Friend Connect">Follow My Blog</a>
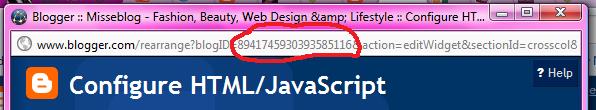
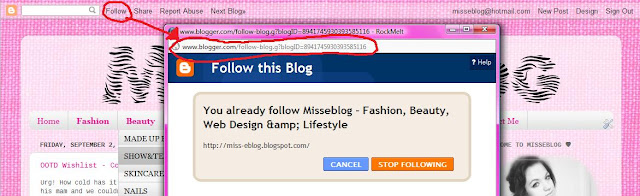
Get your Blog ID
When adding a new post or editing a gadget, your blog id will appear in the url. Alternatively, click Follow at the top of the page (in the nav bar) and the url link will appear here with you blog id :)


 Follow Button/Text
Follow Button/Text